BLOG
Bilişim sektörü içinde farklı ihtiyaçlara göre farklı uzmanlıklar gelişti. Sadece web sitesi hizmeti bile kendi içinde yazılım, grafik tasarım, css (ön yüz) kodlama, hosting, e-mail gibi ayrı konulardan oluşmaktadır.
Bu yüzden uzmanlıklar doğdu; Kaliteyi arttırmak için Yazılımcı sadece yazılıma, tasarımcı sadece tasarıma, ajanslar sadece marka gücüne, sosyal medyacılar dijital medya pazarlamaya odaklandılar. Biz de şirket olarak bu yaklaşımı çok önemsedik. Sadece kurumsal tanıtım amaçlı web siteleri üretiyoruz ve içerik yönetim yazılımı konusunda uzman bir şirketiz.
Dijital ürünlerde kullanıcıların istenmeyen sonuçlara yol açacak tehlikeli işlemler yapmasını önlemek, hem kullanıcı deneyimi hem de veri güvenliği açısından kritik bir öneme sahiptir. Bu kapsamlı rehberde, kullanıcı arayüzlerinde tehlikeli işlemler nedir, bu tip adımlarda hata riskini azaltmak ve yanlış adımların sonuçlarını hafifletmek için hangi güncel stratejiler kullanılmalıdır ayrıntılarıyla inceliyoruz. Okuyucular, başarılı bir arayüz ve güvenlik optimizasyonu için önde gelen yöntemlerle pratik öneriler bulacaklar.
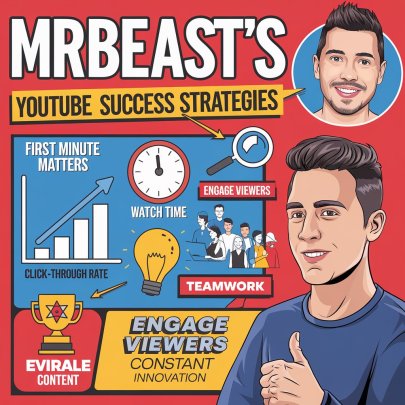
YouTube'un en popüler içerik üreticilerinden MrBeast (Jimmy), ekibine yönelik hazırladığı kapsamlı rehberde viral olmanın püf noktalarını paylaşıyor. Bu yazıda, MrBeast'in başarısının arkasındaki stratejileri detaylı bir şekilde inceleyeceğiz.
Biz, buzdağının görünen yüzünde web siteleri üreten ancak derine doğru incelediğinizde bu web sitelerinin işe yarar olması için çalışan bir yazılım şirketiyiz.
Kullanıcı deneyimi (UX) ile bir SEO stratejisi birlikte ilerler.
Tasarım; kullanıcı deneyimlerini geliştirmek, kullanıcıların web sayfalarında daha fazla vakit harcamasını sağlamak ve kullanıcılarınızın web sitenizi terk etmelerini önlemek için vardır. Bu şekilde sıçrama oranları düşer ve kullanıcılarınız müşterilerinize dönüşür.
Bir web sitesinin tasarımı size çok net ve kolay gelebilir ama farklı deneyimlere sahip, farklı bir kullanıcı bu tasarımı tamamen farklı görünebilir. Bir web sitesi yaparken, kullanıcıların kolaylıkla anlayabileceği, net bir tasarım yapmak çok önemlidir. Öğrenilebilir bir web sitesi tasarlamak sanıldığından çok daha zordur.
Web siteleri; markaların online dünyadaki kimlikleridir. Ziyaretçileri web sitenize bağlayan, kullanıcılara kaliteli kullanıcı deneyimi sunan ve onları müşteriniz yapan şey tasarımdır ancak bütün bunların gerçekleşmesinin tek yolu web sitenizin arama sonuçlarından trafik almasıdır. Web tasarımcıları için arama motoru optimizasyonunu anlamak, bir tasarımın ilk aşamaları için hayati önem taşır.
Bir web sitesine sahip olmanın yeni müşteriler kazanmaya yeteceğine inanmak, küçük işletmeler arasında oldukça yaygın bir yargıdır. Ne yazık ki bu doğru bir yargı değil. Web siteniz yalnızca markanızın online kimliğidir.
Yaratıcılığın Venn diyagramına baktığımız zaman web ve grafik tasarımının birkaç ortak noktası olduğunu görebiliyoruz. İkisi de tipografi, grafik ve tasarım prensipleri hakkında bilgi gerektiriyor. Ortak noktaları olsa da, web sitesi tasarımı ve grafik tasarımı birbirlerinden farklı uzmanlık alanlarıdır.
Bir web sitesi sahibi olarak, insanların web sitenize geri dönmeleri, en büyük beklentilerinizden biri olabilir. Blog, e-ticaret veya bir işletme web sitesine sahip olabilirsiniz. Ne olursa olsun insanların web sitenizi tekrar ziyaret etmesi demek; web sitenizden sağladığınız yararın da artması demektir.
Esnek (responsive) web siteleri hakkında devamlı konuşuyoruz. Günümüzde insanlar birçok farklı boyutta ekran kullanıyorlar ama aynı zamanda bu cihazları kullanan insanların da birçok farklı ihtiyacı var. Bütün bu farklı ihtiyaçlara cevap verebilmek için web sitesi tasarımlarınızın hem esnek hem de erişilebilir (accessible) olması gerekiyor. Birtakım engelleri olan insanlar da akıcı bir kullanıcı deneyimini hak ediyor. Web erişilebilirliği, internette gezinmeyi herkes için çok daha iyi hale getiriyor.
Neredeyse tüm web sitelerinin amacı, kullanıcıların bir şeyler satın almasını sağlamak veya onları hizmetlerinize abone etmektir. Eğer web siteniz kusursuz bir kullanıcı deneyimi sunmuyorsa -ki bu büyük oranda kullanıcı akışıyla ilgilidir- bu hedeflerinize ulaşmanız pek mümkün değil.
Aylar süren çalışmalar sonunda artık hazırsınız: Yeni web sitesi tasarımı için gerekli her şeyi yaptınız ve artık web sitenizi taşıma zamanı geldi.
Web sitesini yayına aldınız, arkanıza yaslandınız, kendinizi ve çalışma arkadaşlarınızı tebrik etmeye başladınız... Organik trafiklerin düştüğünü görene kadar.
Dünyadaki bütün insanlar kabul edilmek ister. Tabii ki bir insanın herkes tarafından kabul edilmesine gerek yoktur ama en azından biri tarafından kabul edilmelidir. Bu, doğamızın bir parçası ve doğanın ta kendisi. Evcil hayvanlarımız bile dikkatimizi çekmeyi başaramadıklarında bize sinirlenebiliyorlar.
Aslında bir web sitesi tasarımcısı olarak tek başınıza tamamlayabileceğiniz oldukça az proje bulunuyor. Tek başımıza üstesinden gelebileceğimizi düşündüğümüz işler bile genellikle birçok insanın katkısıyla tamamlanabiliyor.
İnternet günümüzde devamlı kullandığımız, dijital bilgi kaynağıdır. Artık birçoğumuz "online (çevrimiçi)" terimi ile interneti aynı anlamda kullanıyoruz. Aslında neredeyse her an çevrimiçiyiz ama çoğunlukla bunun farkında değiliz.
İnternetin ilk zamanlarında birçok web sitesi bilişim departmanları tarafından yapılıyordu. Günümüzde web sitesi, kendi başına bir sektör haline geldi. Mükemmel web siteleri işletmelerin büyümelerini, kötü olanlar ise başarısız olmalarını sağlıyor. Artık web siteniz, bir doğrulama aracından çok daha fazlası. Birçok potansiyel müşteriniz, web sitenizin dijital bir kapı olduğunu düşünüyor. Peki hayatımızın önemli bir parçası olan "web sitesi" günümüzdeki haline nasıl geldi?
Standford Üniversitesinin yaptığı bir araştırmaya göre, insanların %75'i, işletmelerin kalitesini web sitelerine göre belirliyor. Kusursuz bir web sitesi, sizi ve müşterilerinizi başarıya götürecek anahtar olabilir.